Пользователю важно знать, в каком месте программы он находится. Иными словами, в интерфейсе важно обозначить контекст. Аналогичную задачу для карт успешно решает точка «You are here»:

Этот прием сработал бы и с компьютерными интерфейсами, будь экраны достаточно большими. Настолько большими, чтобы вместить всю функциональность в достаточном масштабе. Однако мы ограничены размерами экрана. Поэтому для обозначения контекста мы вынуждены применять другие способы.
Во-первых, существуют навигационные решения. Естественно, мы можем (и должны) подсвечивать текущие разделы в меню. Кроме того, можно написать, где вы находитесь, прямым текстом. Это так называемый «градусник», или breadcrumb:
![]()
Во-вторых, существуют решения, когда мы видим «окрестности». Примером может быть любой модальный или немодальный диалог:

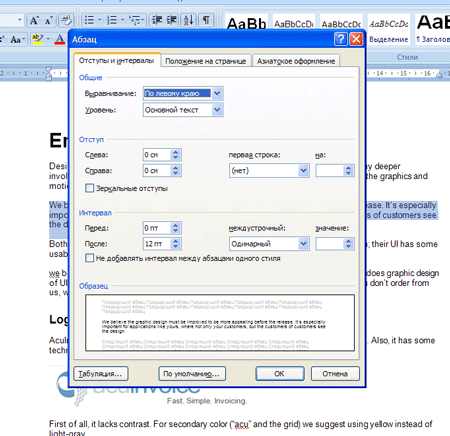
Диалог «Абзац» в Ворде закрывает абзац, формат которого задает
К сожалению, диалог закрывает информацию, к которой относится, то есть непосредственный контекст. На первый взгляд, логичный шаг — это выводить диалог в другом месте, например в правой панели:

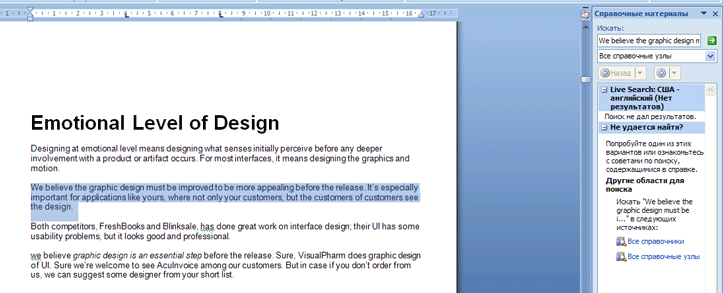
Перевод не закрывает переводимый текст, но он никак не привязан к тому тексту, который переводит.
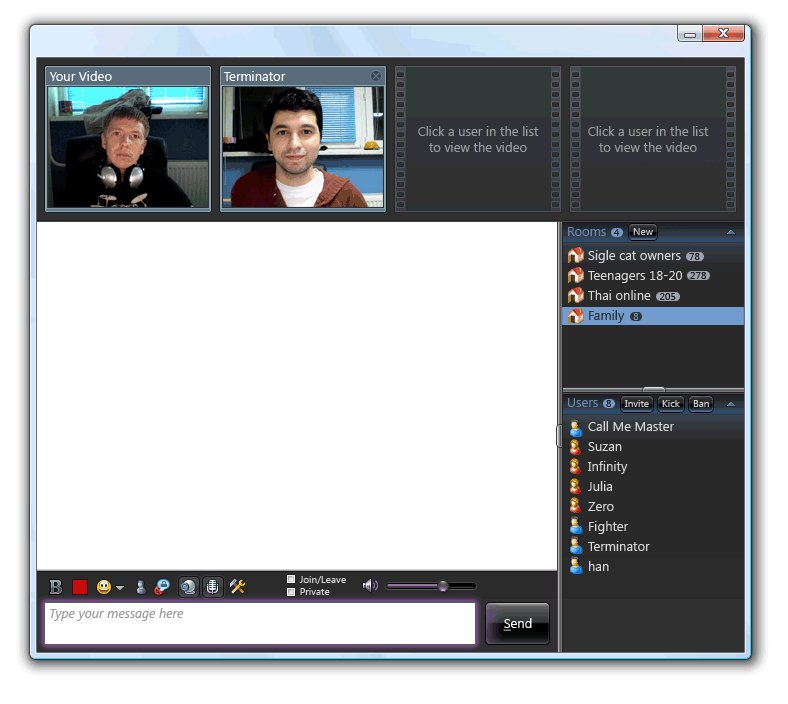
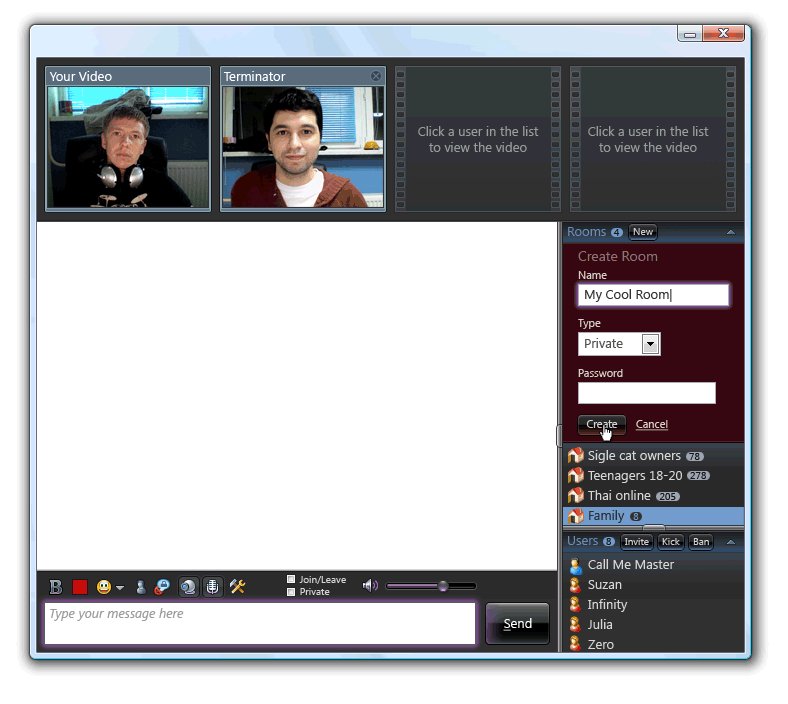
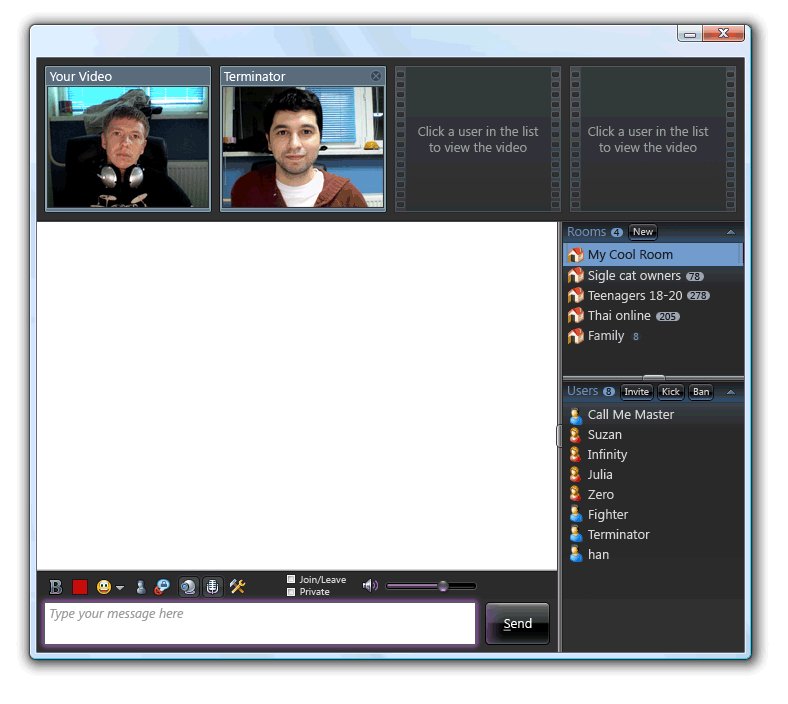
Итак, у нас противоречивая задача: выводить информацию с привязкой к контексту, но так, чтобы она ее не перекрывала. Логичным шагом будет раздвинуть интерфейс, сделать контекст более компактным. Мы можем либо скрывать часть контекста, либо масштабировать его.

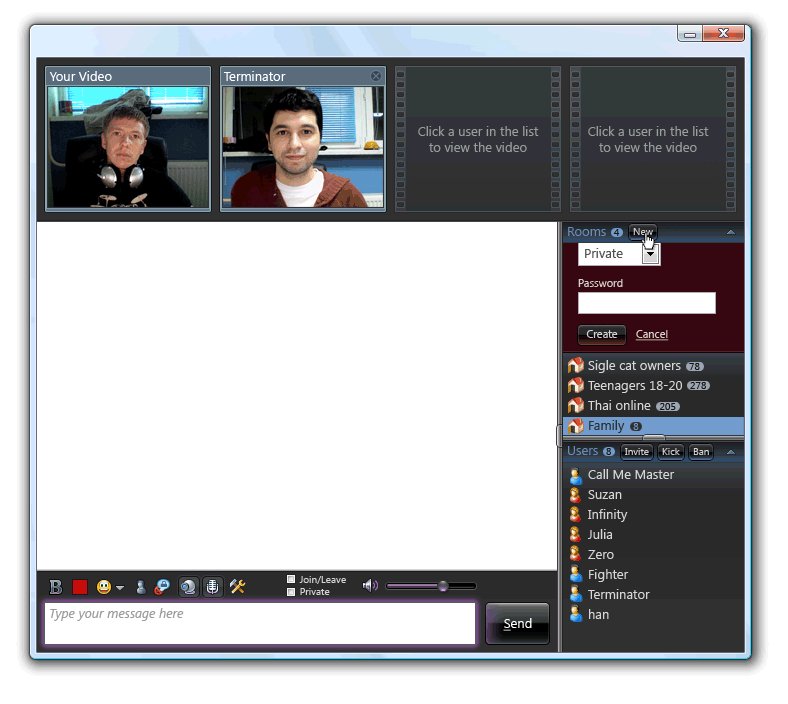
Интерфейс раздвигается, таким образом мы выкраиваем место для диалога за счет малорелевантного контента: списка пользователей. Он по-прежнему на экране, но занимает меньше места. Если бы мы выводили диалог поверх, мы бы закрыли более важную информацию: список существующих комнат.

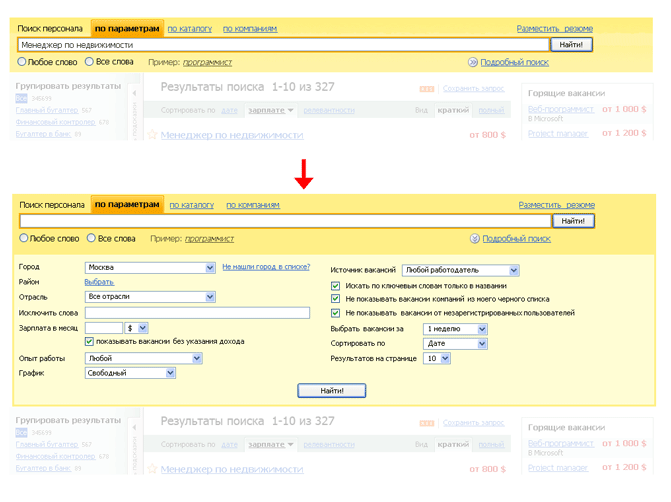
Другой вариант: контекст сжимается в размерах, чтобы освободить место для появляющегося диалога
Мы называем такой интерфейс пузырящимся. По мере необходимости надуваются пузыри — появляются интерфейсные элементы — и лопаются, когда становятся не нужны. Дополнительные примеры пузырящихся интерфейсов:

Highrise: текущие задачи сдвигаются, чтобы уступить место для нового диалога
На первый взгляд, идея кажется очевидной. Однако сейчас, когда я пишу эту статью в Google Docs и вставляю примеры, мне приходится использовать диалоговое окно, перекрывающее весь текст и не привязанное к позиции на экране, куда будет вставлена картинка. В результате я случайно вставил картинку в конце документа, за пределами видимой области на экране, и не сразу смог понять, что произошло.
К сожалению, подобный традиционный подход далеко не редкость даже в новых продуктах, позиционирующихся как «простые в использовании». Это связано с дороговизной «пузырей». Вывести обычный диалог поверх контента — простая задача для программиста. В то же время пузырящийся интерфейс требует предварительного проектирования и программирования поведения остальных элементов при появлении каждого «пузыря», а ведь, как правило за «пузыри» никто не платит. Тем большая хвала тем, кто идет на эти затраты и делает по-настоящему вылизанный, пузырящийся интерфейс.
У вас есть примеры удачных «пузырей»? Присылайте на
, лучшие из них я вставлю в эту статью.
Зацените звуки для интерфесов - 1000 UI sounds, которые мы сделали в партнерстве с AppSounds.

1 Комментарий
Поделиться
в Фейсбуке, Твиттере и других сервисах